Introduction
Let's uncover The Mystery behind HTML.
History of HTML
HTML (HyperText Markup Language) is a text markup language used to create HTML documents (Web Pages) for the Internet. HTML is a set of logical codes or tags (markup) that are used to define the Web browser how to present the information on the Web page. It can be applied and embedded in the text to add formatting, linking that constitutes the appearance of the Web documents and the information. It is interpreted by the Web browser. Learn More
Why you'll need HTML
- Without HTML, the World Wide Web will not exist.
- It is used for basic layout creating or designing the Web page.
Getting Started
This course is designed in such a way that you will learn the basics of HTML and then move towards more advanced topics of HTML. To ensure full utilization of this course we encourage you to follow along with the course. We recommend to write the code along with us to ensure complete understanding.
Now lets start this exciting journey of HTML.
Development Environment
Development is fun when you use the correct set of tools to help you assist along the way. Let's setup the Development Environment for HTML.
Code Editor
Code Editor is program where you will be writing your program. It is one of the most important part of development, and also it determines developer experience.
We recommend Visual Studio Code (VS Code) for code editor as it is one of the best and feature rich code editor that is used in industry.
You can write HTML is any text editor like Notepad, Notepad++, Sublime Text, Vim, Neovim, etc.
Extensions
VS Code provides you with a lot of extensions that you can install to improve developer experience and also to increase the features. The follow are the extensions that we recommend you to install.
Emmet : It is one of the most useful extension of VS Code. It is in-built in VS Code but just in case it's not installed by default you can install it from the extension store.
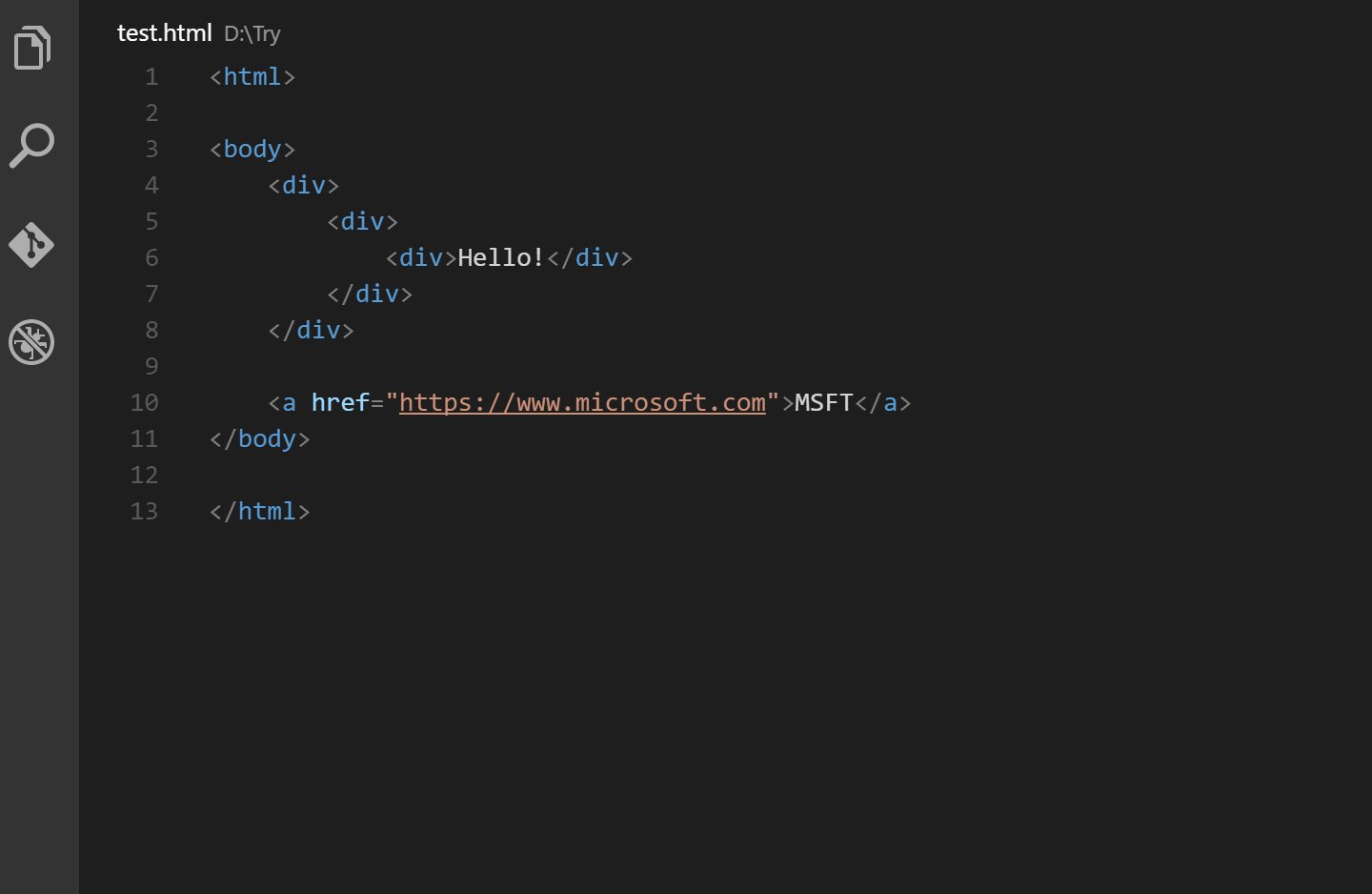
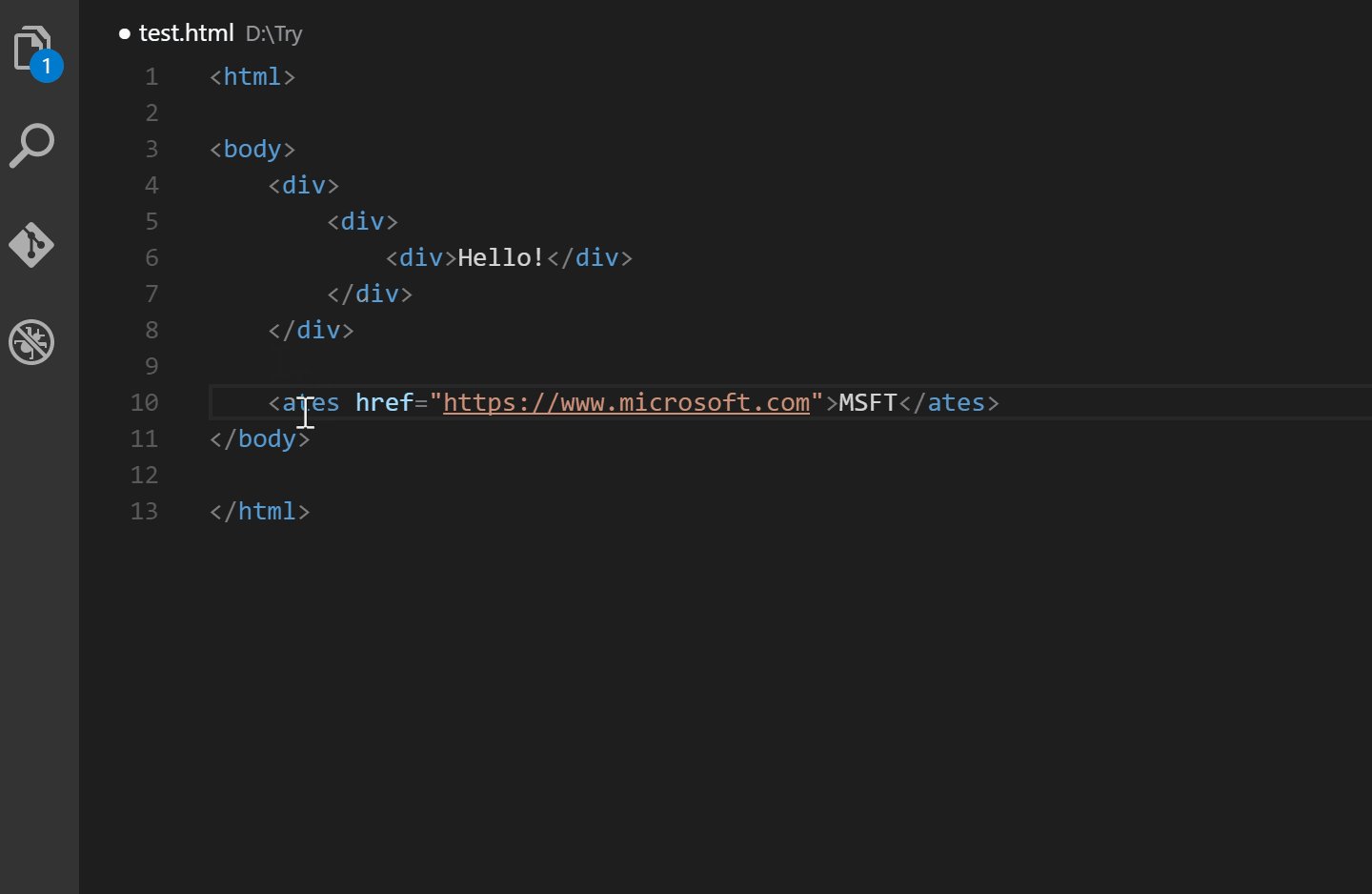
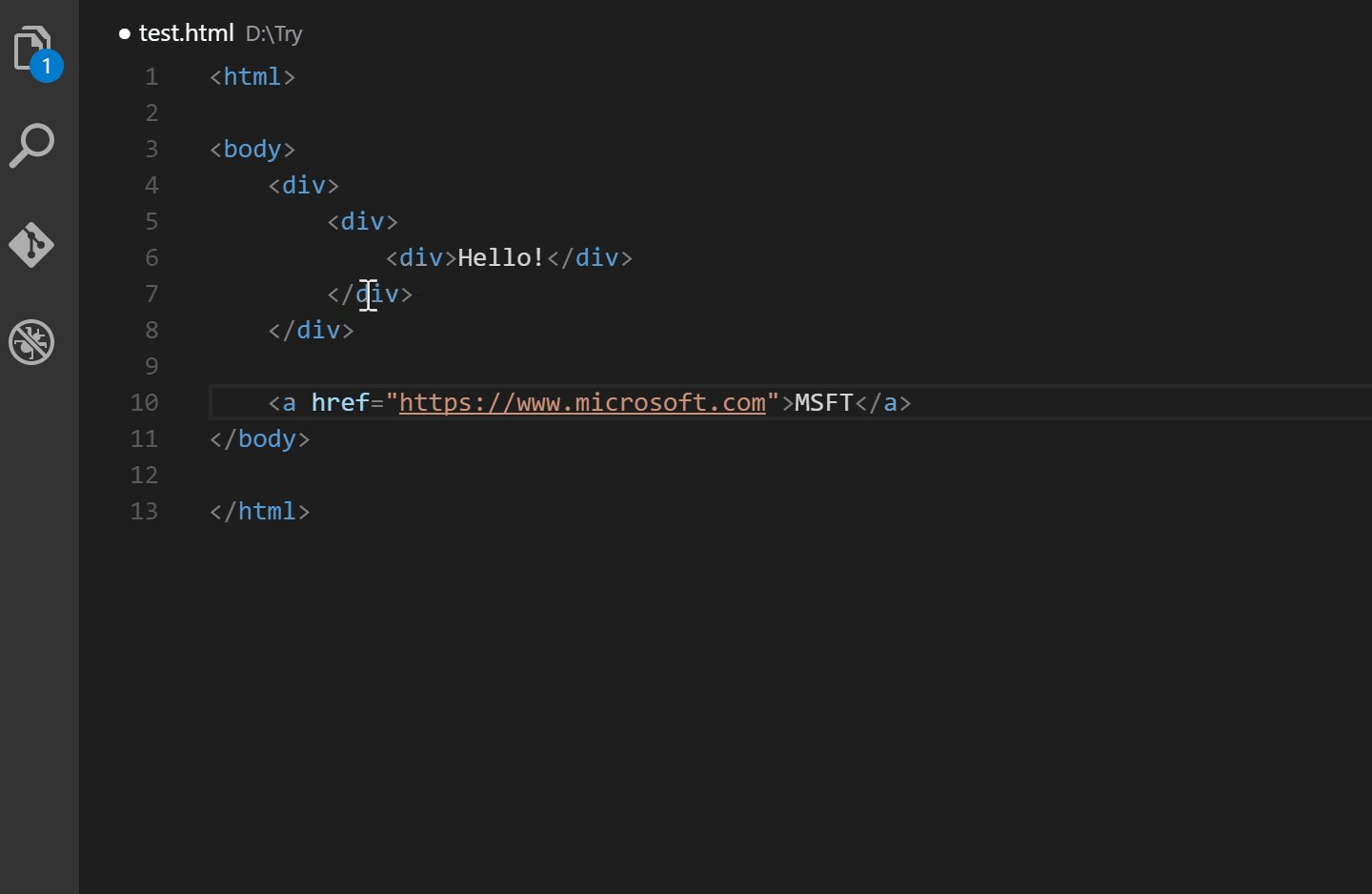
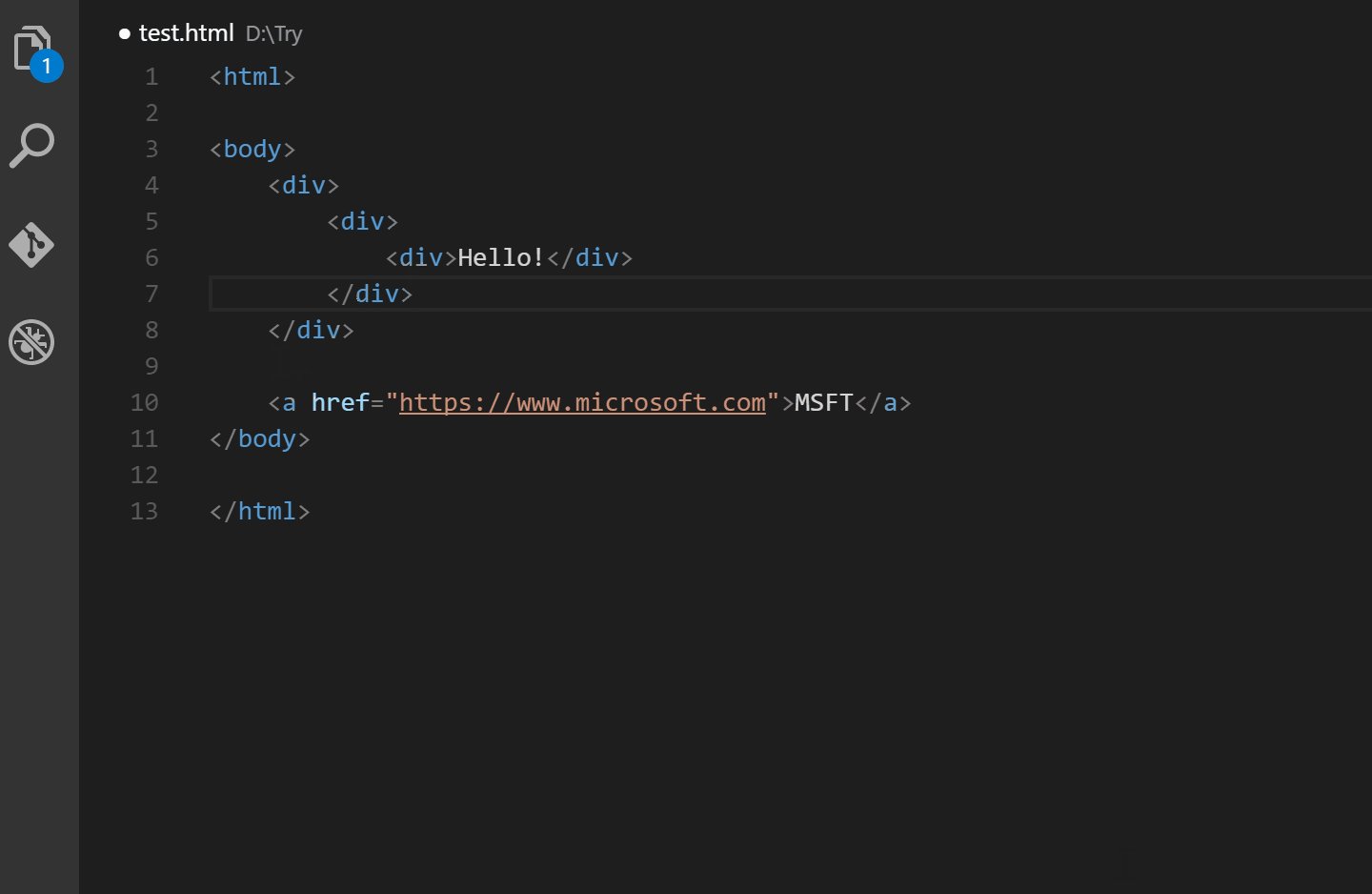
Auto Rename Tag : It is also one of the most useful extension for HTML development. This helps to rename the closing tag automatically as you rename the opening tag. It saves a lot of time and effort and enhances your developer experience.

Prettier : As a developer you not only have to write functional code but also the code that is easy to understand and easy to understand for other developers. Prettier is a extension that helps to prettify/ format your code so that it is easy on eyes and understandable.
Live Server : HTML by default doesn't offer hot reload. But you can achieve it with the help of this extension. This extension helps you to reload the application as soon as you make changes to your code.

This is it for the development environment. You can explore more to enhance your code editor and personalize it to be yours.